티스토리 블로그를 쓰시는 분은 꼭 html 소스를 보시고 불필요한 소스가 없는지 체크를 해야 합니다.
불필요한 소스 중 대표적인 소스가, 빈칸 한 칸, space 하나를 의미하는 " " 코드입니다.
이 코드가 space 마다 들어있으면 품질이 떨어지므로 꼭 삭제해야 합니다.

안녕하세요, 캐끌지정입니다.
"캐리어 끌고 지구 정복"의 줄임말입니다. ^^
티스토리 블로그는 조금 이상한 점이 있습니다.
글을 미리 메모장에 작성해서, 티스토리 블로그 본문에 Copy & Paste 를 하면,
빈 공간(space)에 " " 코드가 생깁니다.
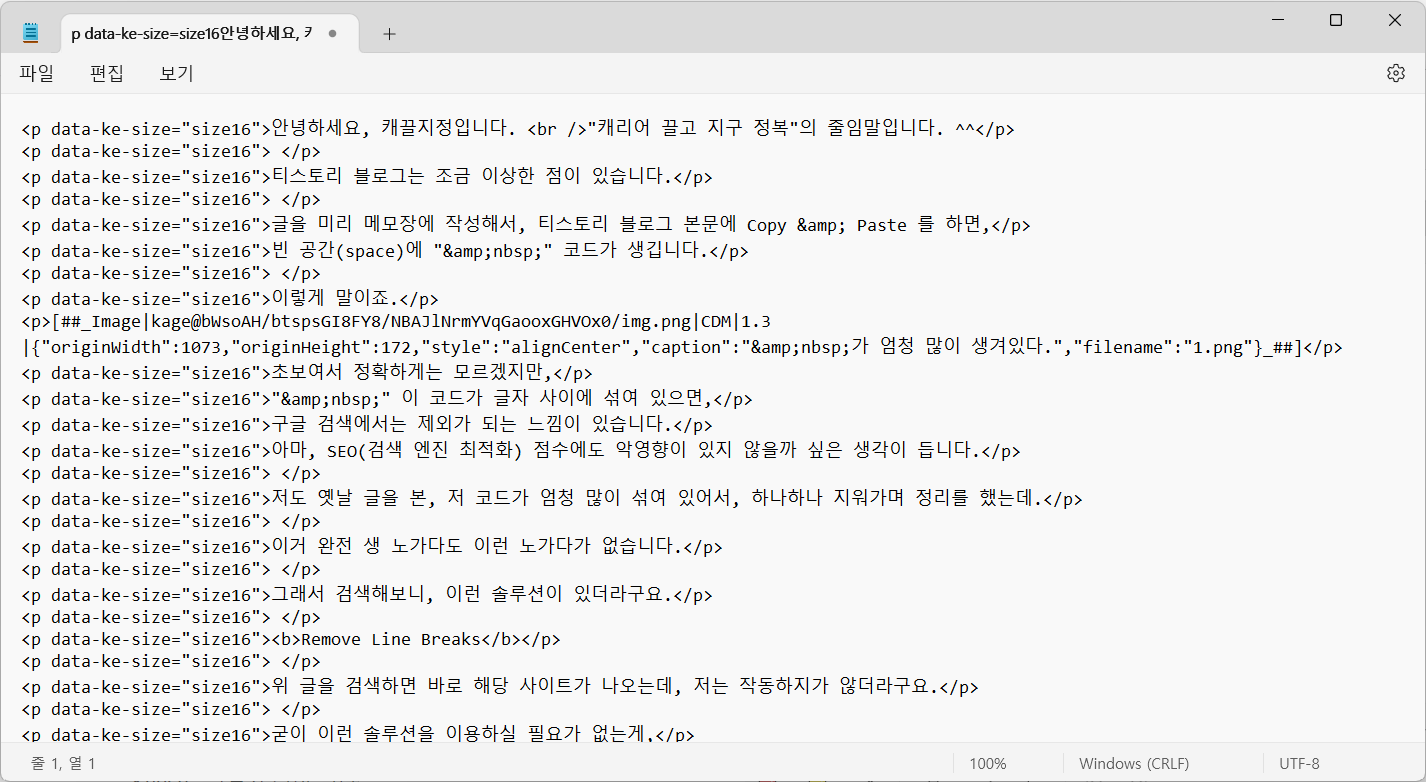
이렇게 말이죠.

초보여서 정확하게는 모르겠지만,
" " 이 코드가 글자 사이에 섞여 있으면,
구글 검색에서는 제외가 되는 느낌이 있습니다.
아마, SEO(검색 엔진 최적화) 점수에도 악영향이 있지 않을까 싶은 생각이 듭니다.
저도 옛날 글을 되돌아보니, 저 코드가 엄청 많이 섞여 있어서, 하나하나 지워가며 정리를 했는데.
이거 완전 생 노가다도 이런 노가다가 없습니다.
그래서 검색해 보니, 이런 솔루션이 있더라구요.
Remove Line Breaks
위 글을 검색하면 바로 해당 사이트가 나오는데, 저는 작동하지가 않더라구요.
굳이 이런 솔루션을 이용하실 필요가 없는 게,
아래 방법이 더 확실한 방법이기 때문입니다.
캐끌지정처럼 초보 블로그의 티스토리 글에,
" " 코드가 섞여 있다면, 윈도우의 메모장을 열어서 "찾기 ", "바꾸기 [space]"를 하시면 됩니다.
메모장을 우선 연다음,
티스토리 블로그의 html 코드를 전체 복사해서 메모장에 붙여 넣기를 합니다.

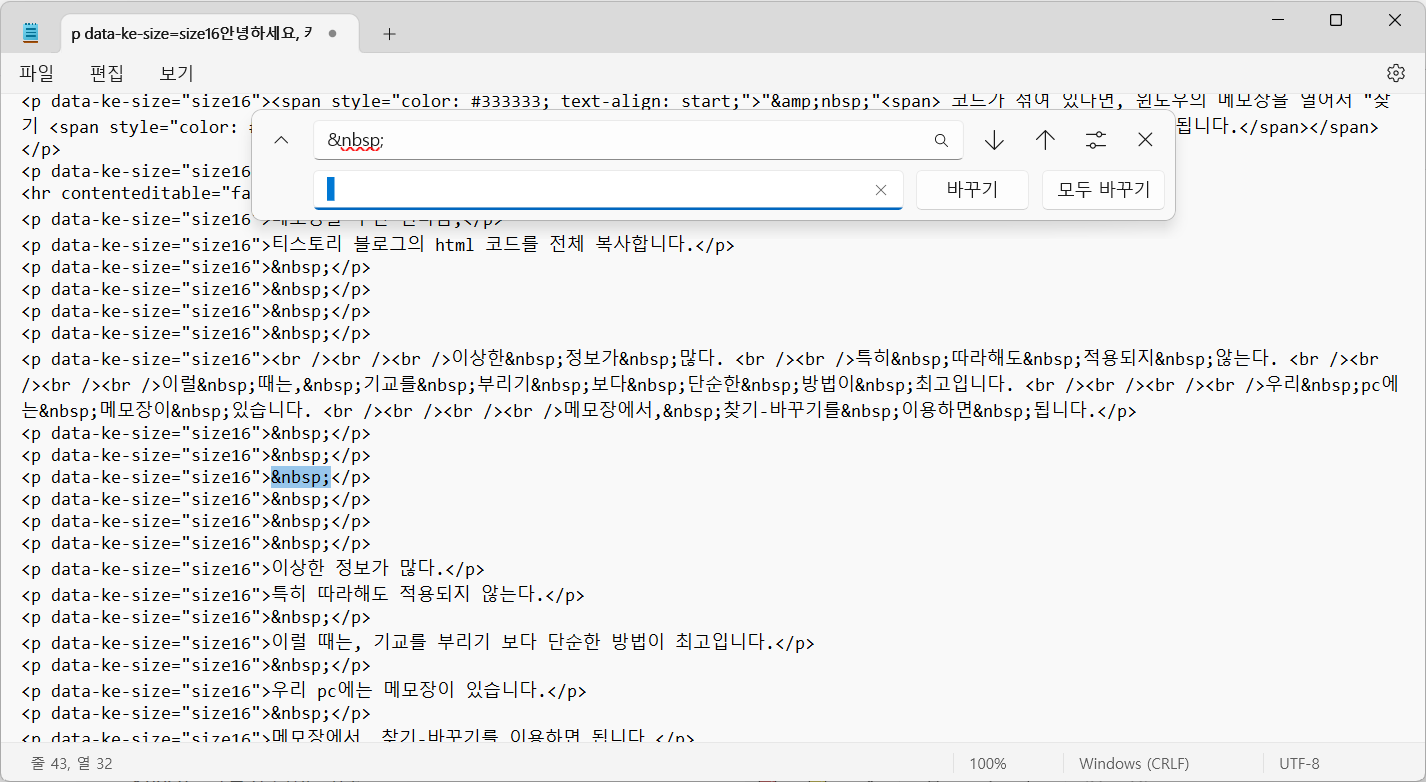
메뉴 - 편집을 눌러서, 아래와 같이 바꾸기(Ctrl+H)를 선택합니다.

아래 그림처럼, 찾을 문자는 " " 를 넣어주고,
바꾸기 자리에는 "빈 공간 한 칸 [space]"을 넣어줍니다.

그리고, 모두 바꾸기를 실행하면 깨끗하게 사라집니다.

이렇게 정리된 htm 코드를, 다시 전체 복사해서 티스토리 블로그에 붙여 넣기 하면 끝입니다.
이 코드 외에도, 복사를 잘못해서 넣으면 <span>, <div> 등의 불필요한 코드들이 섞여 들어가는 경우가 많습니다.
이럴 때도 불필요한 코드를 찾아서, 바꾸기란에 아무것도 안 넣어서 실행하면,
불필요한 코드들은 삭제가 됩니다.
참 쉽죠~~~

아래 글도 읽어보세요
- 다음에서 티스토리 블로그 글이 검색되지 않을 때 대응 방법
- 티스토리 블로그, 전 세계 검색 사이트에 등록하는 법
- 티스토리와 네이버 블로그, 같은 콘텐츠로 동시에 운영했더니 저품질로.
- 티스토리 블로그, 구글 애드센스 광고가 모바일에서만 안 나올 때 방법
- 갑자기 사라진 티스토리 구글 광고, 정식 방법으로 다시 살리기
이 글이 도움이 되셨다면 공감에 한 클릭! 부탁드려요.
구독하기를 누르시면 새로운 지구정복 이야기를 편하게 보실 수 있습니다. ^^
(캐리어끌고 지구정복의 홈 화면으로 이동하세요)
'초보 블로거' 카테고리의 다른 글
| 티스토리 블로그, 글 중간에 애드센스 광고 두개 이상 넣기(쉬운 방법) (15) | 2023.08.28 |
|---|---|
| 구글에서 보낸 애드센스 주소확인(PIN) 코드를 받았습니다.(Adsense Code) (1) | 2023.07.27 |
| 다음에서 티스토리 블로그 글이 검색되지 않을 때 대응 방법(Daum, Tistory Blog) (4) | 2023.07.20 |
| 티스토리 블로그, 전세계 검색 사이트에 등록하는 법(Google부터 Nate까지) (2) | 2023.07.13 |
| 티스토리와 네이버 블로그, 같은 콘텐츠로 동시에 운영했더니 저품질로. (1) | 2023.07.11 |